.jpg)
Edward Habr (Project Manger), Wilbur Liang (Project Lead), Alex Lee (Designer), & Kai & Kal Engel (Engineers)
Figma, React Native, Flutter
4 months
Redesign Booksmart to improve affordability, convenience, and sustainability in textbook buying, selling, and renting.
UX/UI Designer
•Redesigned key pages: Home, Login, My Books, Chat, Registration, Scanner, Upload, Message, Search, Account
• Collaborated on the overall UI redesign of the Booksmart app
• Ensured consistency and enhanced user-friendliness across all app interfaces
Students face challenges with high prices and limited availability when buying and selling textbooks. This leads to financial strain and inefficient resource allocation.

Why: Identifying the problem is useful because it clarifies the issue, ensuring that solutions target the root cause rather than just symptoms
• Increase satisfaction, engagement, and usability
• Foster loyaltyand boost retention.
• Provide a convenient, efficient, and sustainable platform
Why: Establishing goals provides a roadmap for continuous improvement, ensuring the platform remains relevant and user-friendly. By prioritizing user needs, we can enhance their experience and foster a valued, engaged community.
The primary challenge was insufficient initial user data, which required relying on comprehensive research methods to create an effective, user-friendly design.
• User reviews analysis
• Surveys and interviews
• Competitor audits


User Reviews Analysis:
We examined 74 reviews, identifying key issues:
• Navigation difficulties
• Readability problems (small font size, poor color contrast)

Why: Analyzing user reviews is vital as it uncovers real experiences and specific issues like navigation and readability problems. This feedback helps us understand user pain points, enabling us to enhance satisfaction and improve the platform.
Conducted with 15 students, revealing insights like:
"The UI is confusing for searching for books and hard to use. Gave up after a couple of tries."
Analyzed successful apps like BooksRun and Book Scouters, identifying:
• Need for minimal design.
• Importance of distinguishing between buying and selling functions
• Value of simplified home screens with scanning capabilities


Why: By conducting this audit, we can make smarter choices about design and functionality, helping us create a textbook marketplace app that truly meets users' needs and stands out in the market.
Created an updated flow diagram to enhance clarity and optimize interactions.
Why: Updating the flow diagram allows us to make informed decisions about the app's structure and functionality, resulting in a more user-friendly and efficient product.

Designed grayscale wireframes to clarify layouts and functionality.
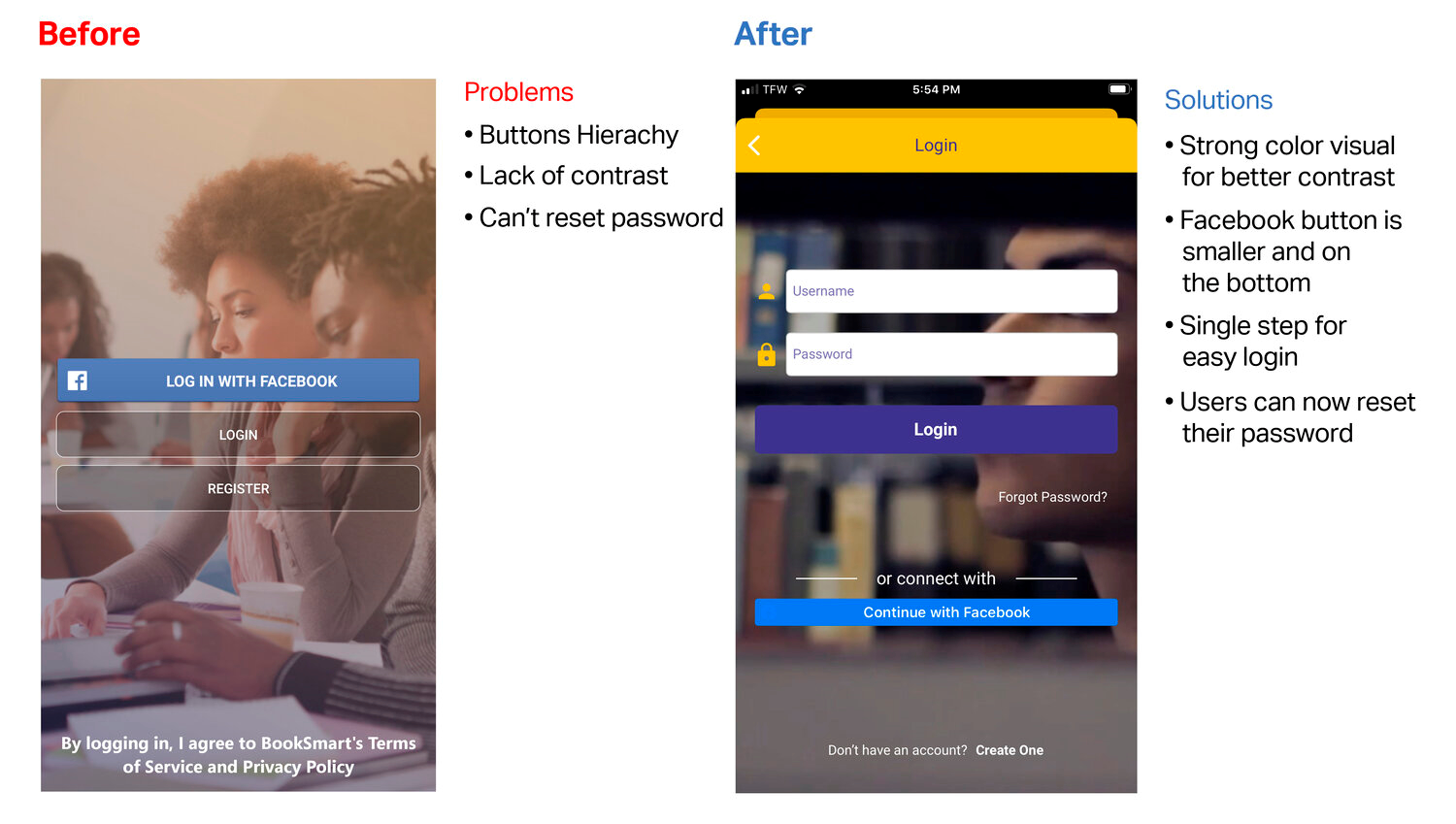
Login Screen V2: Chosen for its clean, user-friendly interface, ensuring smooth authentication and a positive first impression.
Home Screen V3: Selected for optimal layout and functionality, balancing visual appeal with intuitive access to main features.
Scanner V2: Picked for improved UI, better book recognition, faster scanning, and more intuitive controls.
Search V2: Chosen for efficiency and user-friendliness, enabling quick textbook searches.

Developed detailed, visually appealing screens based on research insights.
Why: These high-fidelity screens were chosen to realistically showcase the final product and its visual design. This approach helps gather accurate user feedback, highlights key features, and clearly communicates the design vision to everyone involved.

1. Added a dynamic navigation bar for quick access to essential features.
2. Refined color scheme to enhance visual clarity.
3. Improved design hierarchy for intuitive navigation
Onboarding: Short descriptions to quickly communicate app benefits

Home Screen: Centralized buying, selling, and searching functions with an integrated scanner

• Received positive feedback from 5,000 students noting improved navigation
• Potential savings of up to 90% for students on textbook costs.
• Expanded market scope beyond textbooks
Expand Booksmart into a comprehensive marketplace for all school items, maintaining the focus on affordability and convenience.
1. Flexible Collaboration: Team displayed flexibility in sharing ideas and providing feedback, resulting in valuable design improvements.
2. Preparation Importance: Emphasized the need for thorough preparation to effectively communicate ideas while working remotely.
3. Timing in Design Presentation: Stressed the significance of presenting designs at the right time to enhance usability, leading to a rewarding project experience.